vue-cli3になったことによって、環境変数を扱うことが非常に簡単になった。その中でもクライアントサイドで利用することができるようになったことが非常にありがたい機能だと思った。
4種類のファイル名
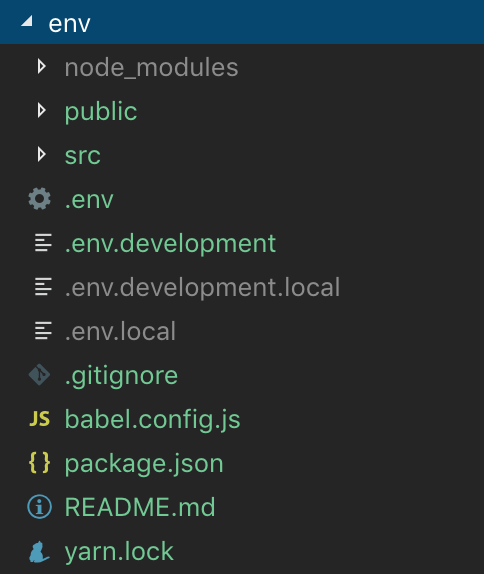
プロジェクトのルートに環境変数を記述したファイルを配置し環境変数を利用できる。ここではsrc配下ではないので注意が必要。
認識できるファイル名には4種類ある。
.env.env.local.env.[mode].env.[mode].local
.envは、すべてのタイミングで読み込まれる。
.env.localは、すべてのタイミングで読み込まれるが、gitの管理下からは外れる。
.env.[mode]は、development test productionなどのモードの中から指定されたモードのときだけ読み込まれる
.env.[mode].localは、development test productionなどのモードの中から指定されたモードのときだけ読み込まれるが、gitの管理下からは外れる。

クライアントサイドで環境変数を使う
他の言語同様ファイルの中でキー・バリューを設定する。このときに接頭辞としてVUE_APP_を付与することで、クライアントサイドでも環境変数を使うことができる。VUE_APP_を付与しないとundefinedとなる
VUE_APP_TITLE=env TITLE=title
console.log(process.env.VUE_APP_TITLE) // env console.log(process.env.TITLE) // undefined