自分が作ったプロダクトや関わったプロジェクトでどのような技術が使われているか知らない人はいないとおもいます。ですが、他人や他社がどんな技術をサイトに採用しているか気になったとしても、知ることは難しいはずです。そんな時に使えるのがWappalyzerです。
友人にWappalyzerを教えてもらって、自社のサイトにどんな技術が使われているのか見たりして楽しみました。
使い方
Wappalyzerはサイトでどのような技術が使われているか確認することができます。
使い方は次の2つです。
1. Wappalyzerにアクセスし、知りたいサイトのURLを入力する
2. ブラウザの拡張機能を導入し、知りたいサイトにアクセスする
使ってみよう
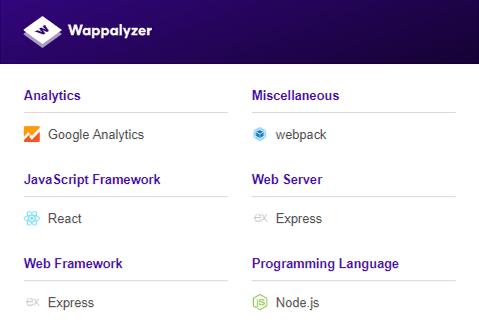
実際にTwitterのサイトで使って確認してみました。Twitterでは次のものを使っているようです。
- Analytics : Google Analytics
- JavaScript Framework : React
- Web Framework : express
- Miscellaneous : webpack
- Web Server : Express
- Programming Language
情報が多く表示されるサイトもあれば、表示されないサイトもあります。 自身が所属している企業や、自身が気になっている企業の情報を調べて見ると面白いのではないかと思います。

他の使い方
分野ごとで採用されているプロダクトの割合や、各技術を採用しているWebサイトの一覧が見れます。
Web Servers
これはWebサーバーの割合です。Apache、Nginxが上位でIIS、OpenGSEと続いています。
React
Reactを使っているWebサイトの一覧です。
Vue.js
Vue.jsを使っているWebサイトの一覧です。
まとめ
今回はサイトで使われている技術を見ることの出来るWappalyzerを紹介しました。 サイトによっては使っているバージョンまで確認することができるので、転職活動を考えている人にとっては企業研究に使えたりするのではないでしょうか?