
tl;dr
- Flexbox Froggy でFlexbox を楽しく学ぼう
内容
CSS触ってますか??CSSって思っているとおりに動かなくて難しくないでしょうか?自分は全く使いこなせません。そして、何から学んだらいいかわからず途方に暮れていました。画面の 見た目 に関することですし、ゲーム感覚で動いて楽しく学べるものがないかなぁと思ったらありました。Flexbox Froggyです。
特徴
Flexbox Froggyは3つの特徴があります。
- 面倒な登録が必要なし
- 24問でサクッと終わる
- ヒントと答えがある
- 答えはこちら
Flexbox Froggyは、画面を開いてすぐに問題を解くことが出来ます。そして自分は1時間ほどで終わりました。最終問題は自信がなく時間もかかってしまったのですが、ヒントを見たりして無事に解くことが出来ました!
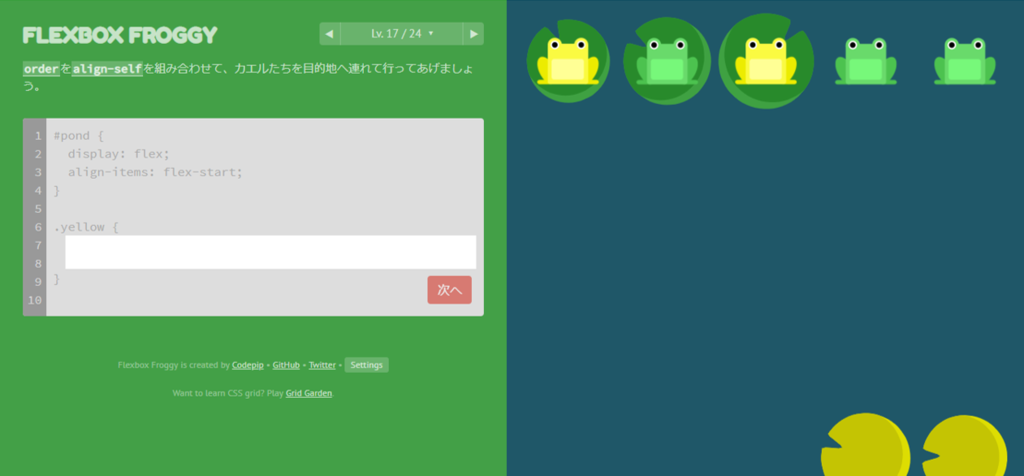
実際の画面
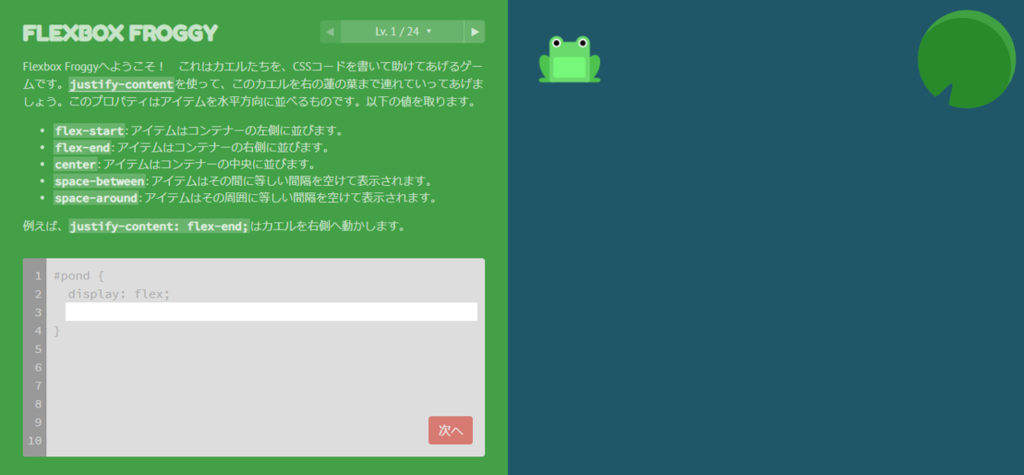
画面の左側にCSSを書き、画面の右側にいるカエルをハスの葉に移動させてあげます。

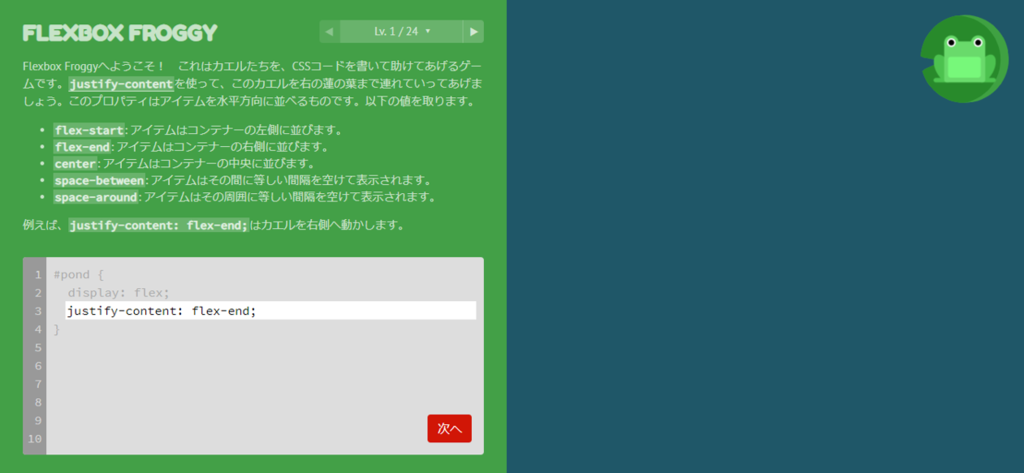
1問目では、justify-content: flex-end;を記述すれば正解です。

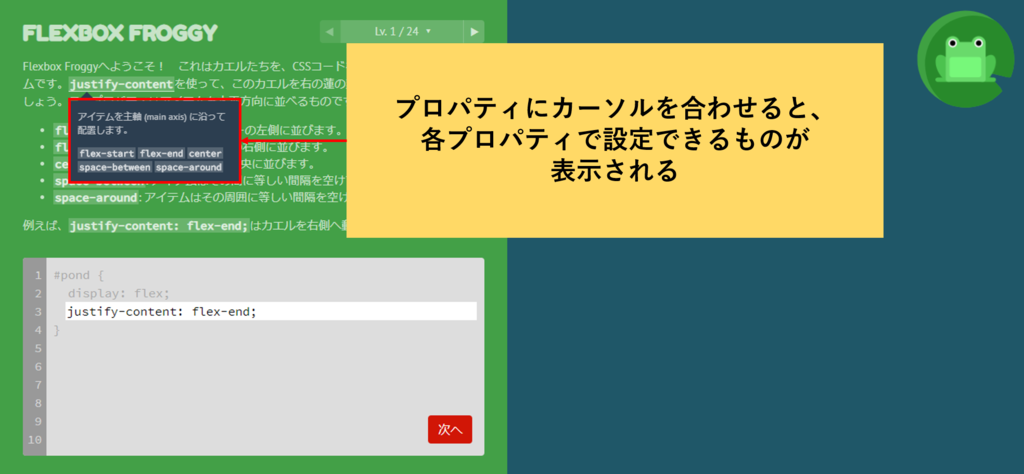
各プロパティで何が使えるのかわからない場合は、カーソルを合わせるとヒントが出ます。

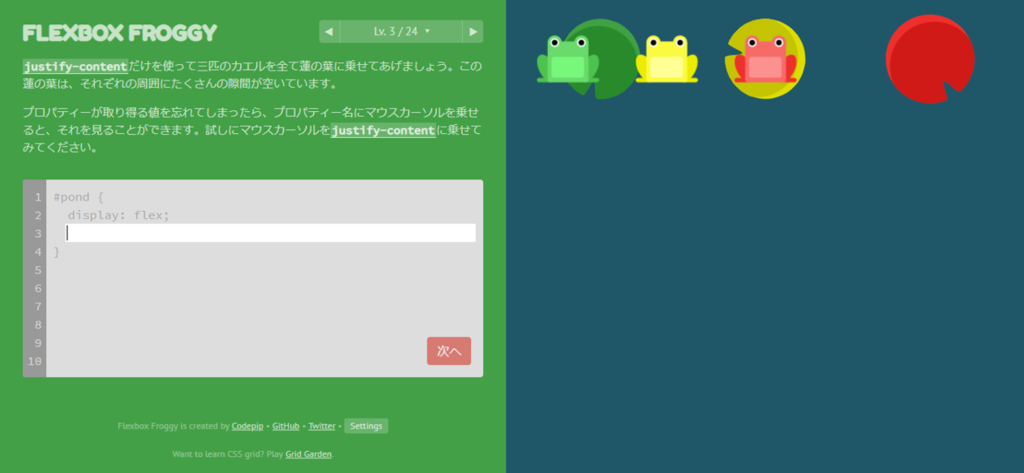
他にも色違いのカエルが出てきたり、

難しくなるとこんなにもぐちゃぐちゃな配置のカエルを、移動させてあげる問題が出てきます。

まとめ
今回はFlexbox Froggy を紹介しました。難易度も問題数も初学者にとってはちょうどいいですし、繰り返し解いたり、自身のサイトで躓いたときに気分転換としてカエルを動かしにきてもいいんじゃないかと思います。
参考情報
遊んで CSS Grid Layoutを覚える / Grid Garden をやってみたはこちら。