
CSS Grid Layoutが学べるGrid Garden をやってみた。以前、「遊んでCSS Flexboxを覚える / Flexbox Froggy をやってみた」を紹介したが、同じ作者が作ったものになる。今回はGrid Gardenの紹介とそこから学んだことを紹介する。
Grid Gardenとは?
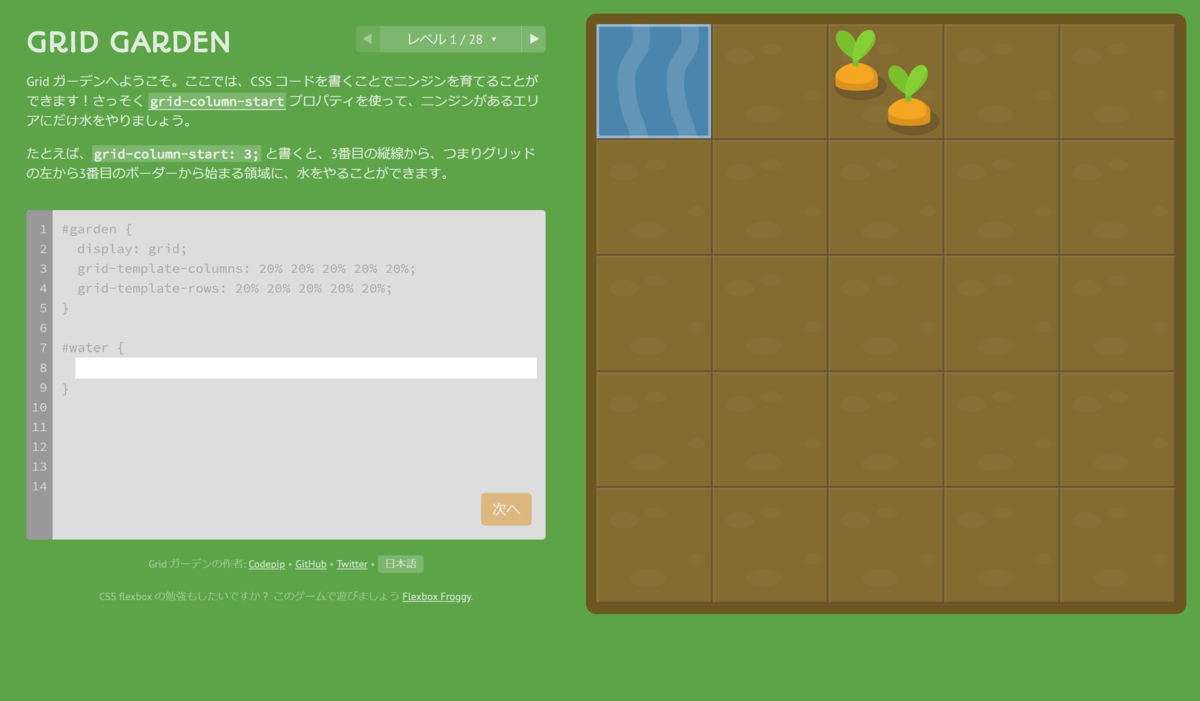
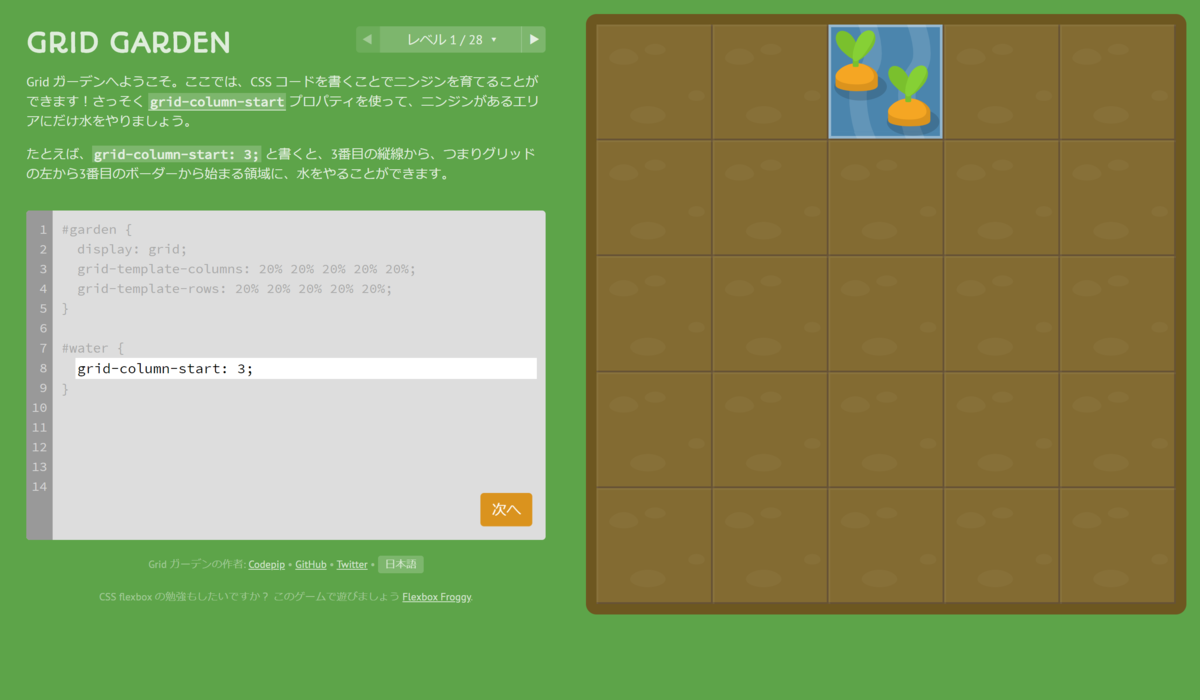
Grid Gardenはブラウザ上でCSS Grid Layoutが学べる学習サイトである。ブラウザの左半分にCSSのコードが、そして右半分にイラストがあり、CSSのコードを書いていくことでイラストを変化させクリアを目指すものになっている。


Flexbox Froggyと同様にサイトにアクセスするとすぐに学習することができる。登録をする必要がないのが嬉しい。問題数は28問あり、30分かからず一周できた。どうしてもわからないものがあれば、答えを公開してくれている人がいるので参考にするといいかと。自分も後半の2,3問は解けず勉強させてもらった。
学んだこと
display: grid
Grid Gardenを遊んでいるときには触る部分ではないのだが、解説をしておく。display: gridを指定することで、指定された要素がCSS Grid Layoutのコンテナとして機能する。まずさいしょにこの記述をしなければならない。Grid Gardenの中ではグレーで記述されていて見にくいが、畑全体を囲っているものである。
grid-template-columns,grid-template-rows
grid-template-columnsとgrid-template-rowsの要素をいじるのは後半にあるのだが、説明としては先におこなったほうが良いと思うので説明する。Grid Layoutとして機能することを指定された要素を、どう分けるかを指定する部分である。前半ではgrid-template-columns: 20% 20% 20% 20% 20%; grid-template-rows: 20% 20% 20% 20% 20%;となっており全体を5×5のマス分割して表現されている。後半では、人参や毒を動かすだけではなく5×5のマスを変化させてクリアを目指していく。グリッドの線自体を変化させれば様々な形に適応できると思った。

%以外にもpxやemでも分けることができる。これらは混ぜて使ってもよい。さらに、分数を意味するfractionalを略したfrという単位がCSSグリッドには存在する。1つのfrには損z内しているスペースの1つが割り当てられる。grid-template-columns:1fr 4fr;だとすると、1/5と4/5のスペースに分割される。
また、grid-template-にはrepeat関数があり、grid-template-columns: 20% 20% 20% 20% 20%;をgrid-template-columns: repeat(5,20%)と書ける。この場合は、20%の幅で5つに分割するという意味である。実務の段階でここまで分割したいケースが有るかどうかはわからないが、分割したいものが増えそうだったらrepeat関数を使うほうが良さそう。
いくつかの項目をまとめると、同じ意味でも様々な書き方ができる。
grid-template-columns: 20% 20% 20% 20% 20%;grid-template-columns: 1fr 1fr 1fr 1fr 1fr;grid-template-columns: repeat(5,20%)
grid-column,grid-row
grid-columnとgrid-rowを使えば、grid-template-columnsとgrid-template-rowsで分けた部分に対象の物を置くことができる。Grid Gardenでは、分けられた畑に水と毒を置くことで使った。
たとえば、grid-column: 2 / 4; と書けば、2番目の縦のグリッドラインに始まり、4番目のグリッドラインで終わるようなグリッドアイテムを設定できます。

grid-area
grid-columnとgrid-rowで縦と横のラインを細かく制御できるが、grid-areaを使うと縦と横を一回で指定することができる。キャプチャの画面ではgrid-area : 1/2/4/6;と指定し、grid-area : 横の上段 / 縦の左 / 横の下段 / 縦の右; を指定している。

おわり
- Grid Gardenを紹介した!
- 難易度と問題数がちょうどよく、初級者に良さそう
- Flexbox Froggyと合わせてCSSマスターの一歩目にしたい!
参考情報
遊んでCSS Flexboxを覚える / Flexbox Froggy をやってみたはこちら。