Power BIでカスタムアイコンを設定する
Power BI でカスタムアイコンを設定する方法を調べた。 今回は、icooon-mono.com で公開されている矢印アイコンを設定してみる。
準備
アイコンを用意する
まずは設定したいアイコンを用意する。 icooon-mono.com で公開されている以下の 3 つを設定対象としてみた。 「48px」の「JPG」形式でダウンロードする。
上向きの矢印のアイコン素材 | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロードできるサイト
右向きの矢印のアイコン素材 | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロードできるサイト
下向きの矢印のアイコン素材 | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロードできるサイト
アイコンを Base64 でエンコーディングする
Power BI へは JSON ファイルで設定を読み込ませる必要があり、そのため画像データを Base64 でエンコードする。 エンコードは下記のサイトを使用した。
画像を選択すると、右側にエンコード結果が表示される。 この値をコピーする。

インポート用 JSON ファイルを準備する。
インポート用 JSON ファイルをPBI-CustomIconTheme.jsonで作成する。
ファイルの中身は、下記となる。
エンコーディングした値は非常に長くなるので省略したが、<エンコーディングした値>に置き換えて保存をしておく。
{
"name": "PBI-CustomIcon",
"icons": {
"1": {"description": "1", "url": "<エンコーディングした値>" }
,"2": {"description": "2", "url": "<エンコーディングした値>"}
,"3": {"description": "3", "url": "<エンコーディングした値>"}
}
}
インポート
PowerBI を起動する。 「表示」タブ->「テーマ」->「テーマを参照」をクリックする。

エクスプローラーが起動するので、PBI-CustomIconTheme.jsonを選択する。
正常にインストールが完了すると、ポップアップが表示される。

確認
カスタムアイコンの確認をおこなう。
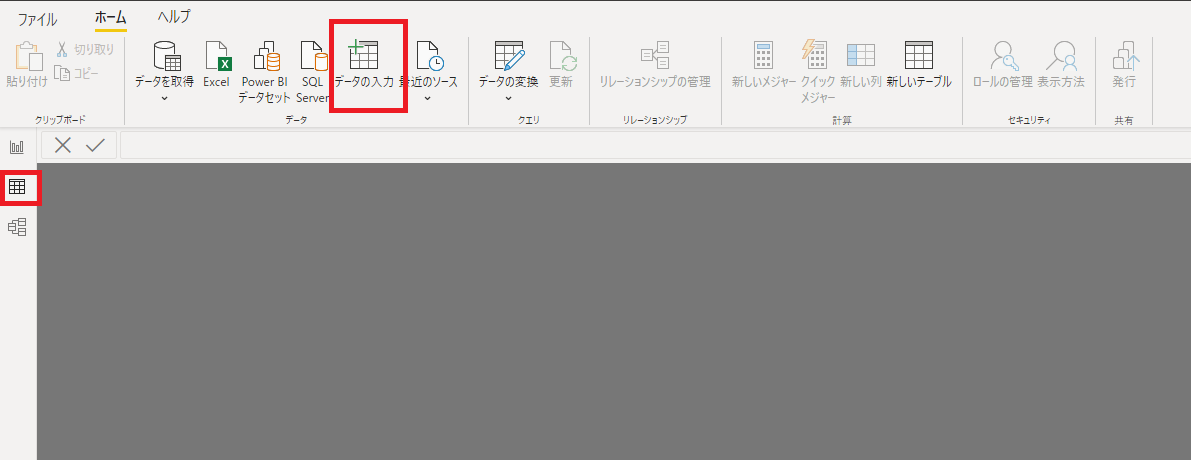
「データ」に移動し、「データの入力」をクリックする。

「テーブルの作成」が起動する。今回はカスタムアイコンの確認なので、このまま「読み込み」をクリックする。

「フィールド」で、作成したテーブルの列を選択する。 その後「視覚化」でテーブルを選択する。 次に「書式」を選択し、「条件書式」を広げる。 最後に「アイコン」を「オン」にする。

「アイコン」を「オン」にすると、列に対する書式設定画面が表示される。

現在設定されているアイコンを選択すると、他の候補のアイコンが表示される。 その中に、今回設定した矢印のアイコンが表示されているのが確認できる。

まとめ
Power BI でカスタムアイコンを設定する方法を学んだ。 すでに用意されているアイコンの種類も豊富だが、オリジナルなものも取り込めて表現の幅が広がりそう。 Power BI の中に取り込む手順が GUI でササッとできるものではなかったので記事にした。 参考になれば!