「FC Python」 でサッカーのデータ分析を学ぶことができる。
コンテンツは英語しかないが簡単な内容であり、1 つ 1 つのコンテンツも短いので翻訳サイトを使いながらでも進めることはできる。
これが無料で展開されているのはありがたい!
今回はパスの表現を学んだのでまとめる。
fcpython.com
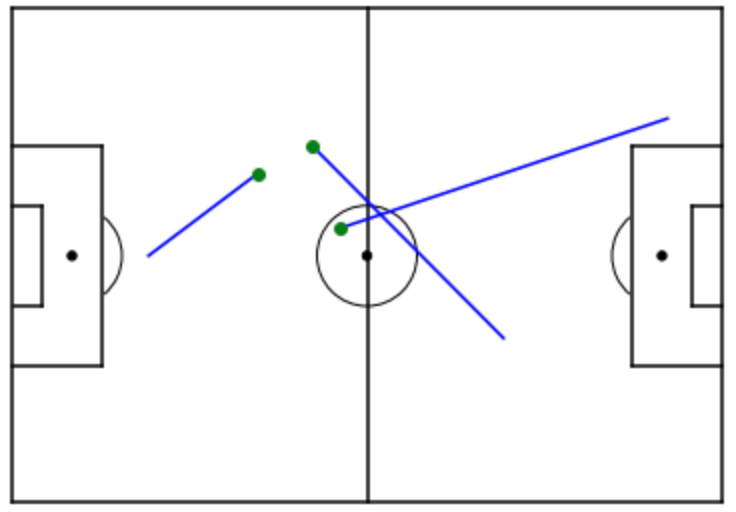
作るもののイメージ
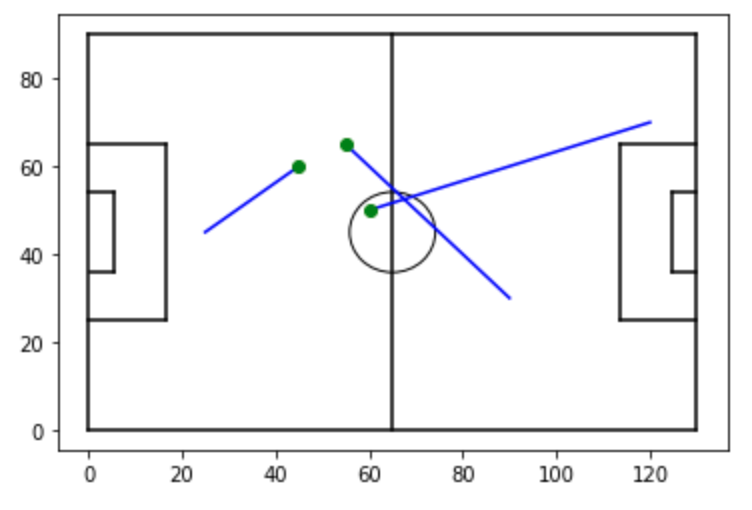
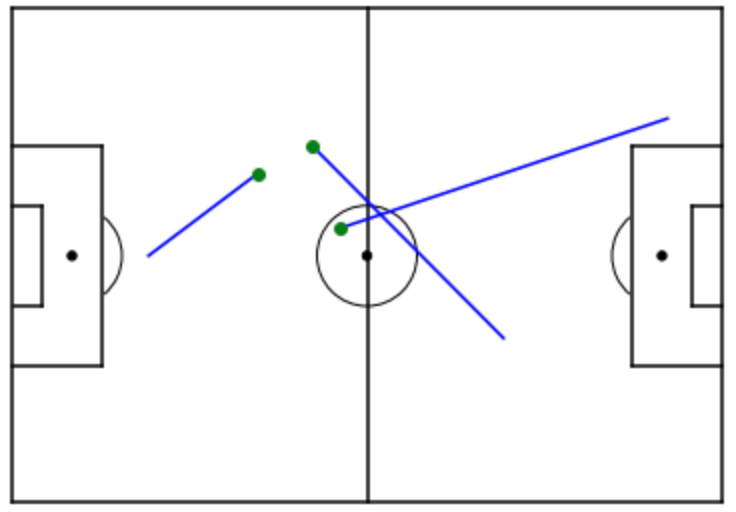
今回は次のようなサッカーのピッチと 3 本のパスを描く。
「FC Python」のページとしては下記のページを参考にした。

開発環境
検証で使う開発環境は手軽に始められる Google Colaboratory を使用する。
colab.research.google.com
ライブラリ
ライブラリは次のものを使用する。
実際に作成する
ピッチを描く
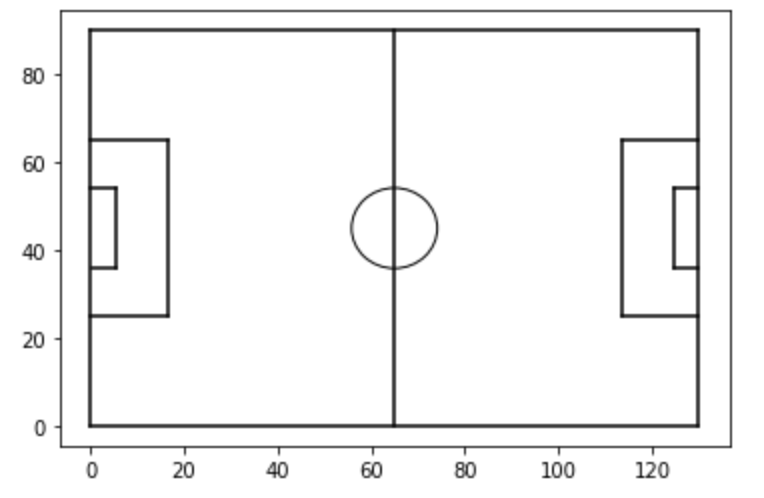
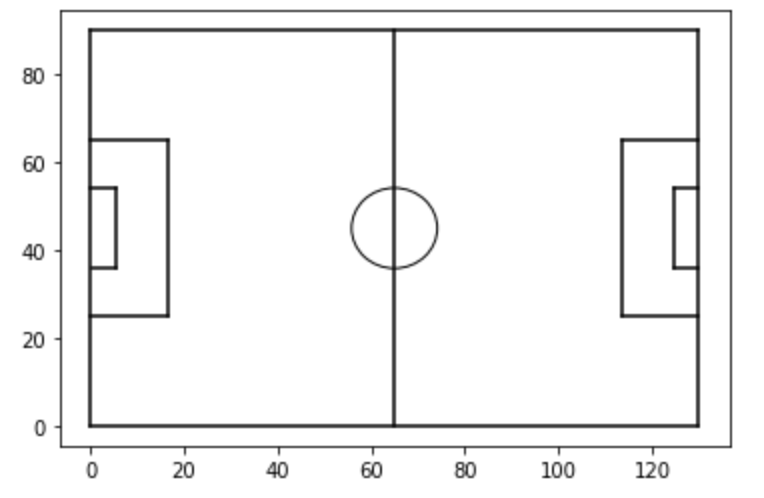
まずはピッチを描いてみる。
直線 1 本ずつ組み合わせて描いていく形になる。
最後にセンターサークルで円を描いている。
import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.patches import Arc
%matplotlib inline
fig=plt.figure()
ax=fig.add_subplot(1,1,1)
# ゴールライン、タッチライン
plt.plot([0,0],[0,90], color="black")
plt.plot([0,130],[90,90], color="black")
plt.plot([130,130],[90,0], color="black")
plt.plot([130,0],[0,0], color="black")
# センターライン
plt.plot([65,65],[0,90], color="black")
#左ペナルティエリア
plt.plot([16.5,16.5],[65,25],color="black")
plt.plot([0,16.5],[65,65],color="black")
plt.plot([16.5,0],[25,25],color="black")
#右ペナルティエリア
plt.plot([130,113.5],[65,65],color="black")
plt.plot([113.5,113.5],[65,25],color="black")
plt.plot([113.5,130],[25,25],color="black")
#左ゴールエリア
plt.plot([0,5.5],[54,54],color="black")
plt.plot([5.5,5.5],[54,36],color="black")
plt.plot([5.5,0.5],[36,36],color="black")
#右ゴールエリア
plt.plot([130,124.5],[54,54],color="black")
plt.plot([124.5,124.5],[54,36],color="black")
plt.plot([124.5,130],[36,36],color="black")
#センターサークル
centreCircle = plt.Circle((65,45),9.15,color="black",fill=False)
ax.add_patch(centreCircle)
plt.show()
plt.show()を実行するとピッチが表示される。

パスを描く
次はパスを描く。
パスを描くと言っても大げさなものではなく、こちらも直線で表現する。
今回のパスのイメージは、次の 3 本を想定している。
- ボランチからバックパス
- ボランチから逆サイドへの展開
- ボランチから縦パス
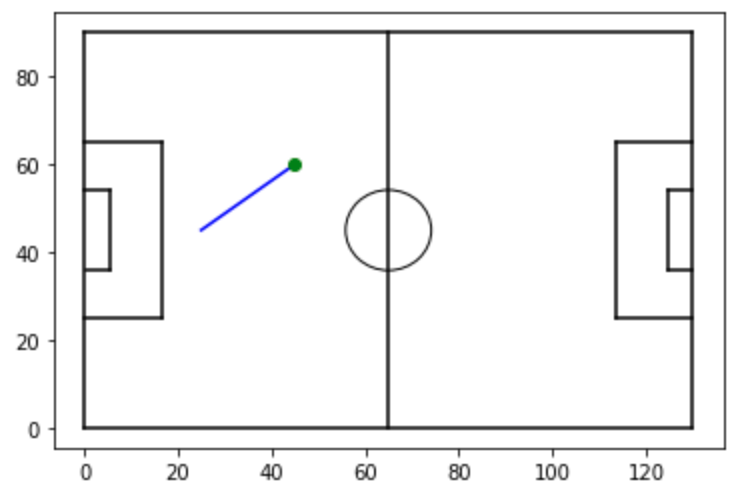
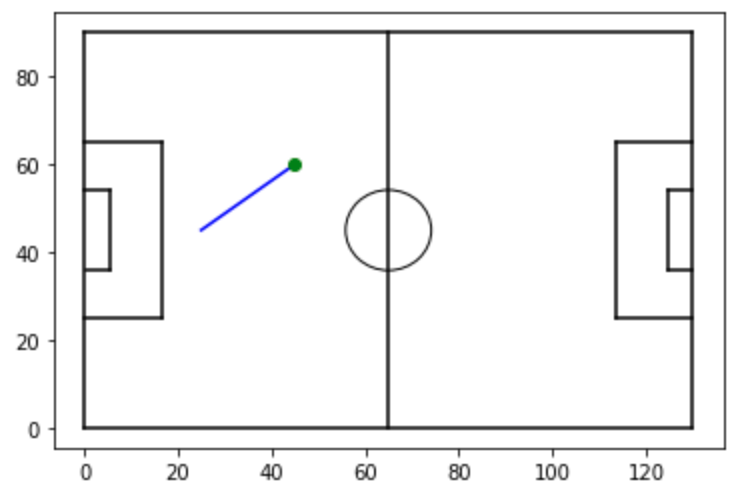
まずは 1 のボランチからのバックパスを表現する。
ピッチを描いたコードの最下部に追加をする。
#センターサークル (これより上は省略)
centreCircle = plt.Circle((65,45),9.15,color="black",fill=False)
ax.add_patch(centreCircle)
#追加部分ここから
data = pd.DataFrame(np.array([[45, 25, 60, 45]]),
columns=['Xstart', 'Xend', 'Ystart', 'Yend'])
plt.plot([int(data["Xstart"][0]),int(data["Xend"][0])],
[int(data["Ystart"][0]),int(data["Yend"][0])],
color="blue")
plt.plot(int(data["Xstart"][0]),int(data["Ystart"][0]),"o", color="green")
#追加部分ここまで
plt.show()
これでボランチからのバックパスを表現できた。
青の線の端に緑の点があるが、これはパスの始点を想定している。

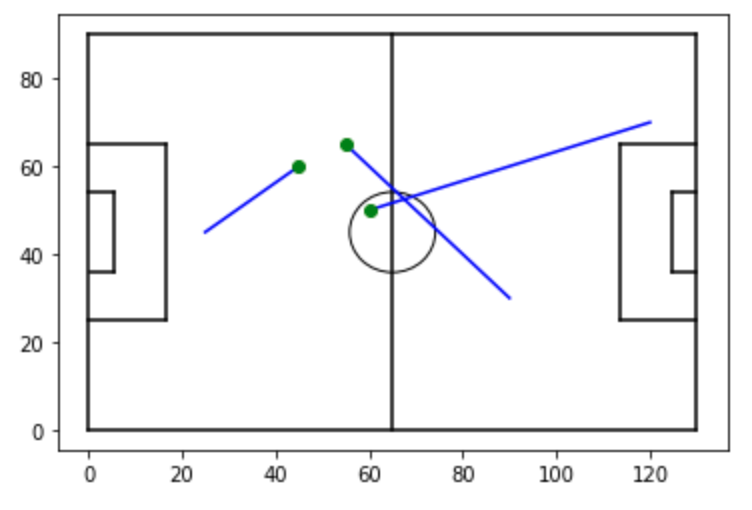
「ボランチからバックパス」、「ボランチから逆サイドへの展開」「ボランチから縦パス」を表現するために、データを追加する。
また、途中の処理もループに変更する。
#センターサークル (これより上は省略)
centreCircle = plt.Circle((65,45),9.15,color="black",fill=False)
ax.add_patch(centreCircle)
#追加部分ここから
data = pd.DataFrame(np.array([[45, 25, 60, 45],[55, 90, 65, 30],[60, 120, 50, 70]]),
columns=['Xstart', 'Xend', 'Ystart', 'Yend'])
for i in range(len(data)):
plt.plot([int(data["Xstart"][i]),int(data["Xend"][i])],
[int(data["Ystart"][i]),int(data["Yend"][i])],
color="blue")
plt.plot(int(data["Xstart"][i]),int(data["Ystart"][i]),"o", color="green")
#追加部分ここまで
plt.show()

まとめ
「FC Python」 のコンテンツを通してパスマップの描き方を学ぶことができた。
「FC Python」 には他にも Python を使ったサッカーの分析を学べるコンテンツが揃っている。
サッカーのデータ分析の知見はなかなか見かけないのでどんどん使いこなしていくぞ!!
fcpython.com