タスクランナーの「gulp」を毎回実行するのがめんどくさいと感じ調べたところ、VS Codeの拡張に「Live Sass Compiler」があったので試した。 gulpも設定をおこなえば自動でコンパイルをしてくれるが、VS Codeにインストールするだけでやってくれるので「Live Sass Compiler」のほうがお手軽だった。
「Live Sass Compiler」はVS Codeの拡張から検索してインストールするだけになる。

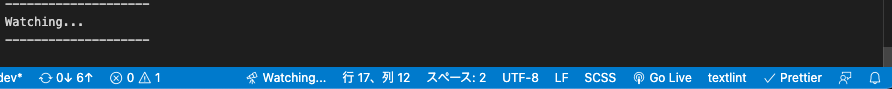
実行も簡単でVS Codeの右下から「Watch Sass」をクリックするだけになる。

VS Codeの出力が開いて「Watching...」と表示されていて、また「Watch Sass」の部分も「Watching...」に変化している。

この状態でSCSSファイルを編集し保存をすると自動でCSSに変換してくれる。