この記事は、yoshitaku_jpの1人 Advent Calendar 2018 - Adventar の5日目の記事です。
今回はFirebase AuthenticationでGoogle認証をやってみました。超簡単で便利!これを使えばログイン機能に頭を悩ませる必要ないんだなって思います。
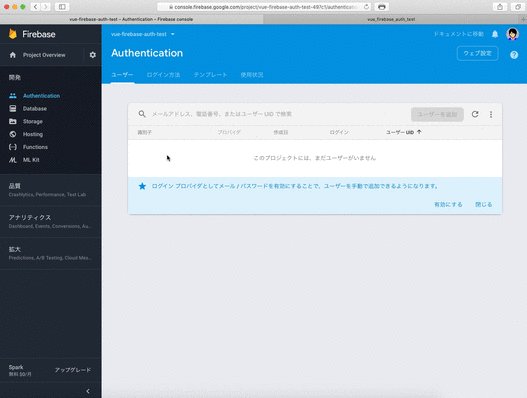
AuthenticationのGoogle認証を有効にする
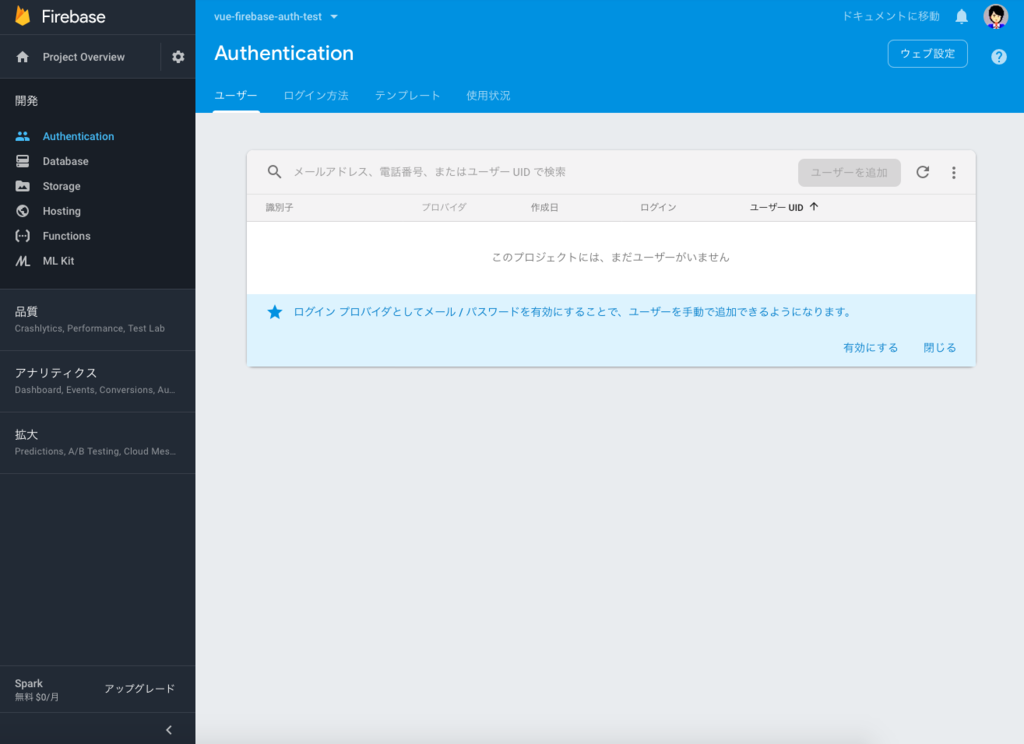
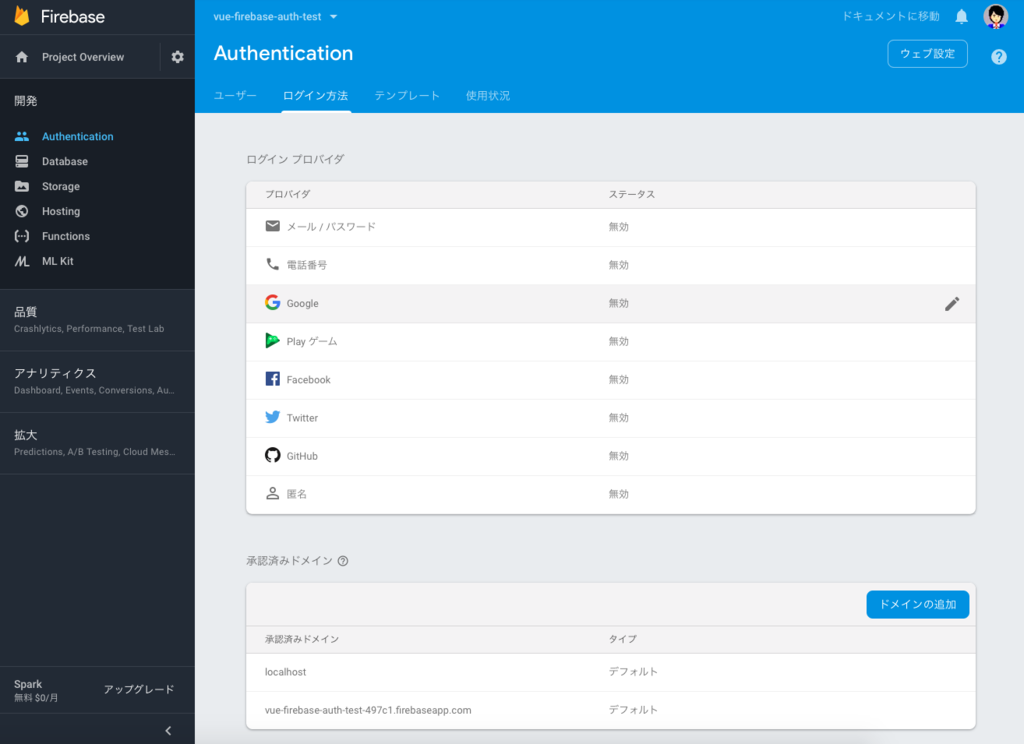
左側のタブのAuthenticationを選択し、次にログイン方法を選択します。

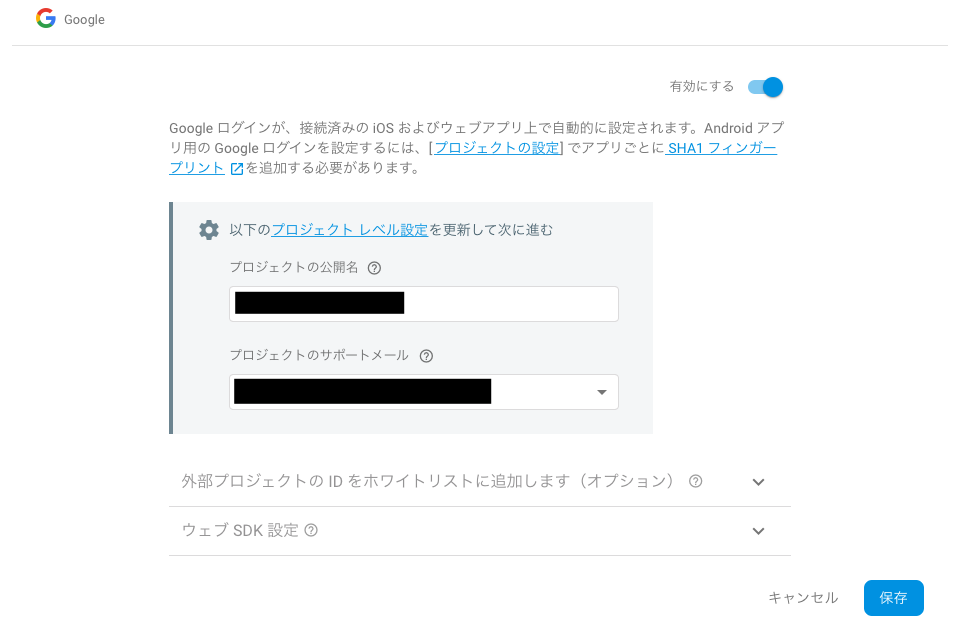
真ん中のGoogle欄の端にある鉛筆マークを選択肢します。

右上の無効を有効に変更します。

以上です。
ディレクトリと各ファイルの中身
ディレクトリ構成と各ファイルの中身を見ていきます。
ディレクトリ
.
├── index.html
└── src
├── App.vue
├── components
│ ├── HelloWorld.vue
│ └── Signup.vue
├── main.js
└── router
└── index.js
各ファイルの中身
src/main.js
main.jsにFirebaseの設定スクリプトを貼り付けます。
import Vue from 'vue'
import App from './App'
import router from './router'
import firebase from 'firebase'
Vue.config.productionTip = false
var config = {
apiKey: 'your_apiKey',
authDomain: 'your_authDomain',
databaseURL: 'your_databaseURL',
projectId: 'your_projectId',
storageBucket: 'your_storageBucket',
messagingSenderId: 'your_messagingSenderId'
}
firebase.initializeApp(config)
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
src/components/Signup.vue
Signup.vueでは、FirebaseでGoogle認証を呼び出し、'Create account: ' + obj.user.displayName と自身の名前をアラートで表示しています。アラートが消されたあとはトップページに遷移しています。
<template>
<div class="singup">
<button @click="signUp">登録</button>
</div>
</template>
<script>
import firebase from 'firebase'
export default{
name: 'Signup',
data () {
return {
}
},
methods: {
signUp: function () {
var provider = new firebase.auth.GoogleAuthProvider()
firebase.auth().signInWithPopup(provider)
.then(obj => {
alert('Create account: ' + obj.user.displayName)
this.$router.push('/')
})
.catch(error => alert(error.message))
}
}
}
</script>
src/router/index.js
ルーター機能を使っています。URLでsingupにたどり着けれればなんでも大丈夫だと思います。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Signup from '@/components/Signup'
import Signin from '@/components/Signin'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/signup',
name: 'Signup',
component: Signup
}
]
})
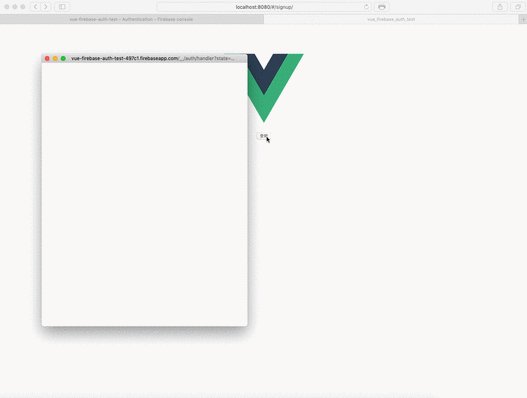
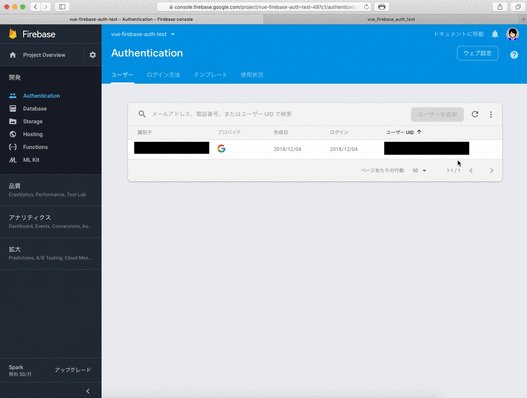
デモ
ユーザがいない状況から、登録ボタンを教えて、ユーザが登録されるところまでです。個人情報に黒塗りしています。